歡迎您光臨深圳塔燈網(wǎng)絡(luò)科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-11 文章編輯:小燈 瀏覽次數(shù):5702
web 可以,但是小程序不可以,只能使用 image 標(biāo)簽引用 svg 文件。
有第三方插件可以提供變相支持:https://github.com/Tencent/omi/tree/master/packages/cax
但有實(shí)際使用存在偏差,不建議使用。
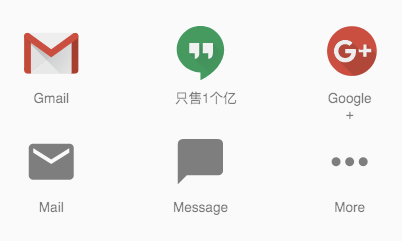
瀏覽器效果:

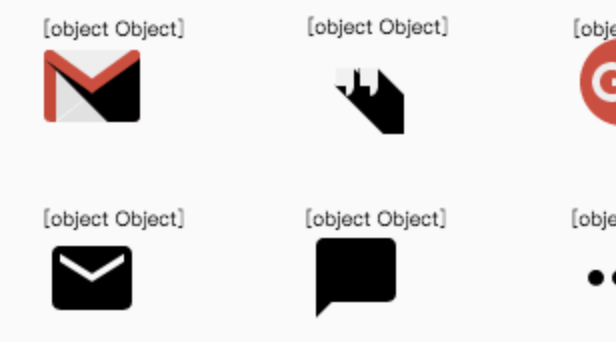
小程序效果:

<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<image xlink: height="200" width="200"/>
</svg>svg 如果內(nèi)部有 image,image 部分會(huì)顯示“圖裂”。
圖片轉(zhuǎn) base64 可以展示。
日期:2019-11 瀏覽次數(shù):5776
日期:2019-11 瀏覽次數(shù):12205
日期:2019-11 瀏覽次數(shù):4591
日期:2019-11 瀏覽次數(shù):5639
日期:2019-11 瀏覽次數(shù):5464
日期:2019-11 瀏覽次數(shù):7503
日期:2019-11 瀏覽次數(shù):5375
日期:2019-11 瀏覽次數(shù):16036
日期:2019-11 瀏覽次數(shù):4947
日期:2019-11 瀏覽次數(shù):6753
日期:2019-11 瀏覽次數(shù):5653
日期:2019-11 瀏覽次數(shù):4796
日期:2019-11 瀏覽次數(shù):11159
日期:2019-11 瀏覽次數(shù):8614
日期:2019-11 瀏覽次數(shù):5305
日期:2019-11 瀏覽次數(shù):4556
日期:2019-11 瀏覽次數(shù):9243
日期:2019-11 瀏覽次數(shù):4890
日期:2019-11 瀏覽次數(shù):5089
日期:2019-11 瀏覽次數(shù):5107
日期:2019-11 瀏覽次數(shù):4772
日期:2019-11 瀏覽次數(shù):5259
日期:2019-11 瀏覽次數(shù):10555
日期:2019-11 瀏覽次數(shù):5691
日期:2019-11 瀏覽次數(shù):5701
日期:2019-11 瀏覽次數(shù):5139
日期:2019-11 瀏覽次數(shù):12645
日期:2019-11 瀏覽次數(shù):7607
日期:2019-11 瀏覽次數(shù):8200
日期:2019-11 瀏覽次數(shù):5101
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.