歡迎您光臨深圳塔燈網(wǎng)絡(luò)科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-09 文章編輯:小燈 瀏覽次數(shù):3967
今天,擁有自己的網(wǎng)站或網(wǎng)絡(luò)應(yīng)用程序不是企業(yè)主的心血來潮,而是不可或缺的必需品。每年,人們越來越多地使用互聯(lián)網(wǎng),這意味著那些想要讓公眾了解自己的人必須以這種或那種方式在線呈現(xiàn)。為了讓您的網(wǎng)絡(luò)資源對訪問者產(chǎn)生預(yù)期的效果,它應(yīng)該具有吸引人的設(shè)計和簡單的直觀導(dǎo)航。
通常,好的設(shè)計被錯誤地認(rèn)為是通過美麗的背景和正確的配色方案來實現(xiàn)的;然而,你需要有才華的網(wǎng)頁設(shè)計師來考慮所有的細微因素。更重要的是,這涉及到網(wǎng)站菜單設(shè)計。正如他們所說,“魔鬼在小事情上”。最微小的小事可能會成為一個令人討厭的因素,會讓用戶失望。在本文中,我們將以最少的努力為您提供創(chuàng)建最佳網(wǎng)站菜單設(shè)計的技巧,并通過最成功的導(dǎo)航示例(在我們看來)了解排名前七的網(wǎng)站。
關(guān)于創(chuàng)建Web導(dǎo)航設(shè)計的十條建議
所以,讓我們回到十個技巧來幫助您創(chuàng)建一個簡單而有效的網(wǎng)頁菜單設(shè)計
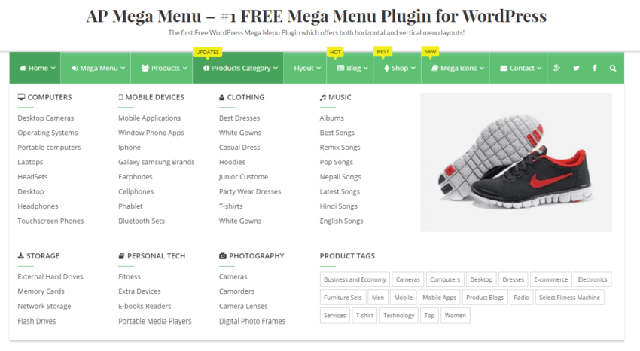
1、創(chuàng)建一個超級菜單

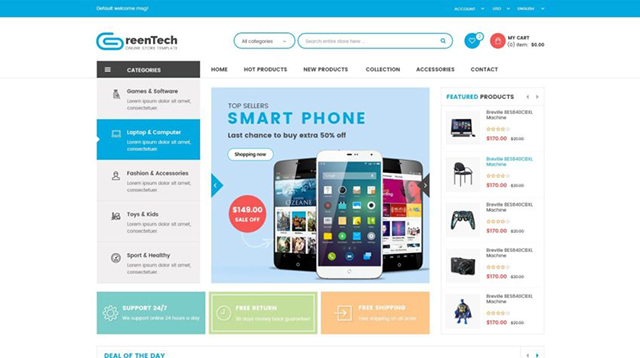
巨型菜單是一種下拉菜單,當(dāng)你點擊主菜單按鈕時就會顯示出來。它提供了一個詳細的視圖,并顯示了網(wǎng)站架構(gòu)所隱含的所有子目錄。這樣的超大菜單非常適合在線商店。它們可以幫助買家瀏覽各種不同類型的類別,而不必求助于搜索功能,甚至不用離開你的網(wǎng)站去尋找結(jié)構(gòu)更簡單的類似物。
2、使標(biāo)志可點擊

如果你的網(wǎng)站有一個標(biāo)志,讓它可以點擊。事實上,許多網(wǎng)站都遵循著一個關(guān)于這個特性的非口頭約定。通常,點擊圖標(biāo)會指向主頁。至于這個元素的位置,在絕大多數(shù)站點上,標(biāo)識要么在左上角,要么在頂部中心(并且是靜態(tài)的)。
3、組織主菜單

任何網(wǎng)站導(dǎo)航的主要元素之一就是主菜單。為了確保您的解決方案被認(rèn)為具有《最佳網(wǎng)站菜單設(shè)計》,您需要仔細考慮它的位置。也沒有太多的選擇。特別地,放置它的最普通的方法是在主頁的最頂端放置一條水平的條帶(請注意,對于靜態(tài)和固定的條帶,不管您在站點的哪個頁面,它都被認(rèn)為是一個很好的實踐)。
這個元素可以以不同的格式顯示。例如,現(xiàn)在越來越多的網(wǎng)站出現(xiàn)在主菜單所在的位置——垂直于左邊。這對于保持標(biāo)簽可讀性很有用,當(dāng)有太多的項目,或按鈕上的銘文很長。
4、選擇下面的例子

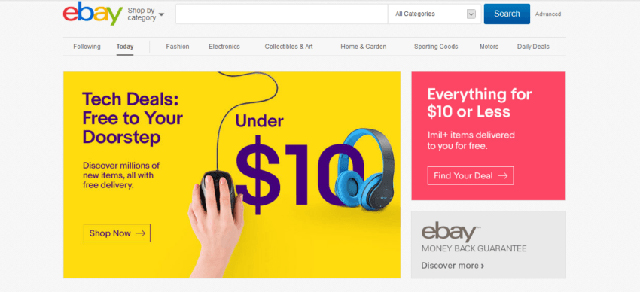
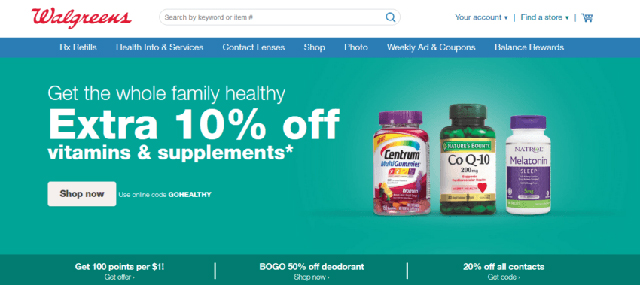
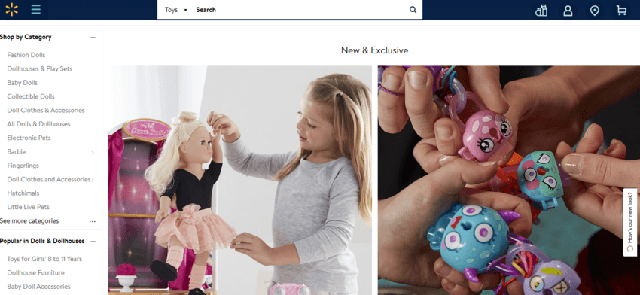
組織你的網(wǎng)站導(dǎo)航,你不需要重新發(fā)明輪子來確保一個直觀的界面。用與你的頁面相似的主題來評論網(wǎng)站更容易理解他們的長處。以在線商店為例。在這種情況下,你可以從最流行的平臺上獲得網(wǎng)站導(dǎo)航設(shè)計靈感,比如亞馬遜(Amazon)、沃爾瑪(Walmart),甚至可以嘗試一些更專業(yè)的東西——感覺獨特或IHerb(如果你賣化妝品的話)、Asos或6PM(如果你賣衣服的話)等等。
5、提供網(wǎng)站部分的地圖

現(xiàn)在,我們來談?wù)勅绾卧O(shè)計一個網(wǎng)站導(dǎo)航條。如果你的網(wǎng)站是多頁面的,最簡單的方法是讓你的解決方案更接近《最佳導(dǎo)航網(wǎng)站設(shè)計》,并且很快地讓訪問者熟悉它的結(jié)構(gòu),包括構(gòu)建一個地圖。您可以注意到與Amazon類似的元素。
事實上,這種傳統(tǒng)菜單的擴展表示形式將成為所有部分的《起點》,并有助于導(dǎo)航復(fù)雜的路線,這些路線需要跨越多個路標(biāo)點繪制路線。實現(xiàn)呢?您將需要設(shè)計一個模式樹(圖形),其中顯示主菜單項和子菜單項。另外,不要忘記創(chuàng)建一個搜索字符串,以便用戶能夠快速找到他們需要的頁面。
6、編碼歷史記錄面板以顯示最近訪問的文章/章節(jié),以及“您可能還會喜歡”面板

這一策略由來已久,但效果非常好。它允許用戶查找站點的哪些產(chǎn)品或部分已經(jīng)被用戶瀏覽過,或者快速發(fā)現(xiàn)與當(dāng)前瀏覽的產(chǎn)品相似的特性。當(dāng)然,除了對用戶明顯的幫助之外,這些章節(jié)鼓勵他們購買更多的東西,而不是他們訪問你的網(wǎng)站時最初的計劃(這適用于在線商店)。
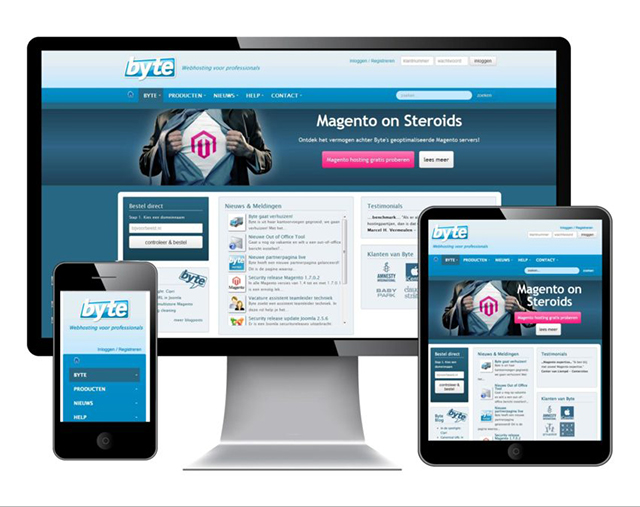
7、為移動設(shè)備適應(yīng)導(dǎo)航元素

盡管人們越來越多地使用個人移動設(shè)備而不是固定的個人電腦來使用互聯(lián)網(wǎng),但并不是所有的網(wǎng)站所有者都費心為他們的移動客戶調(diào)整設(shè)計。因此,在某些設(shè)備上,界面會被扭曲,還可能導(dǎo)致菜單混亂或某些元素一起消失。
這個問題對于基于自定義引擎的頁面尤其重要。反過來,眾所周知的CMS(例如WordPress)允許創(chuàng)建一個自適應(yīng)設(shè)計,根據(jù)用戶設(shè)備顯示的特定維度自動縮放和重建導(dǎo)航對象。
8、確保明確的措辭

有時,菜單項的名稱與他們指定的名稱之間缺乏一對一的對應(yīng)關(guān)系會對網(wǎng)站的轉(zhuǎn)換產(chǎn)生負面影響。事實上,訪客來到這個網(wǎng)站是為了一個特定的目的,如果在他們訪問的最初幾秒鐘,他們開始懷疑他們是否能找到他們需要的東西,他們就會離開。如何避免這種情況?其實很簡單——你需要找一個好的文案。它們將為菜單項創(chuàng)建正確的公式,以便您的站點的用戶能夠立即了解這個或那個鏈接將把它們帶到何處。
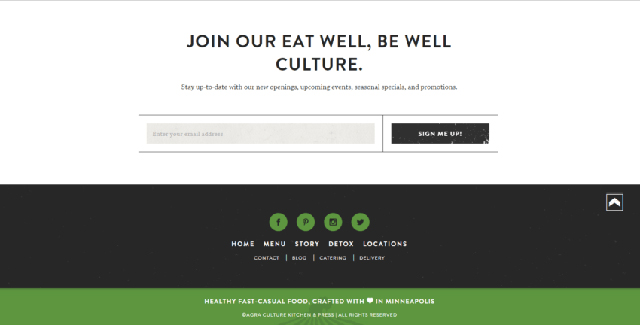
9、使用主頁頁腳

有時候,網(wǎng)站的導(dǎo)航會引導(dǎo)外部訪問者——包括社交媒體頁面、即時通訊頻道等。這種自我展示的方式可以讓你贏得潛在客戶的信任。對于具有聯(lián)系數(shù)據(jù)的塊的位置,通常放在頁腳。
10、鼓勵用戶采取進一步行動,創(chuàng)造獎勵

如果你不引導(dǎo)你的網(wǎng)站用戶采取具體的行動,他們很可能會感到困惑,特別是如果你的網(wǎng)站結(jié)構(gòu)復(fù)雜的話。你不想要這個,是嗎?最好的網(wǎng)站鼓勵訪問者使用彈出式提示。
例如,如果他們將幾個項目放入購物籃中,一個彈出窗口可以提供多個選項:到購物車中完成訂單或者繼續(xù)購物。這種做法不僅適用于網(wǎng)上商店;你可以在不同主題的網(wǎng)站上看到類似的解決方案(下面是Quora的一個例子)。確保不要讓這些窗口太過侵?jǐn)_。
網(wǎng)站導(dǎo)航設(shè)計最佳實踐:七個例子
現(xiàn)在,讓我們來了解一下我們排名前七的具有超酷導(dǎo)航的互聯(lián)網(wǎng)服務(wù),這在2018年可以被視為典范。
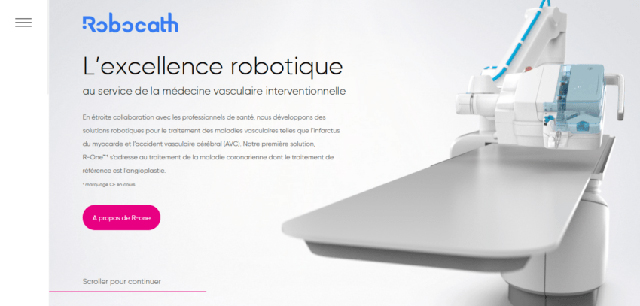
1、Robocath

這個互聯(lián)網(wǎng)平臺致力于將機器人化的解決方案引入醫(yī)學(xué)。首先吸引我們注意的是菜單。毫無疑問,它從其他的背景中脫穎而出,盡管它以極簡的形式呈現(xiàn)。用戶只需按下粉色按鈕即可充分體驗導(dǎo)航的完美。不需要額外的點擊——只需一步就能理解機器人的能力。訪問這個網(wǎng)站,你將了解一切你自己。
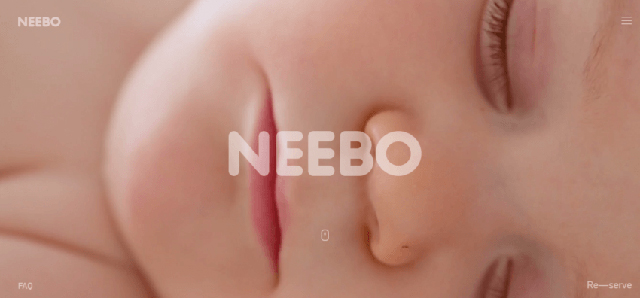
2、Neebo

另一個醫(yī)療網(wǎng)站,導(dǎo)航的實現(xiàn)令人欽佩。當(dāng)您輸入此資源時,您所看到的就是全屏動畫。幾秒鐘后,logo和可點擊元素就會出現(xiàn)。然而,這并不會分散您對這個站點的中心對象——子對象的注意力。整個網(wǎng)站都是基于動畫序列。
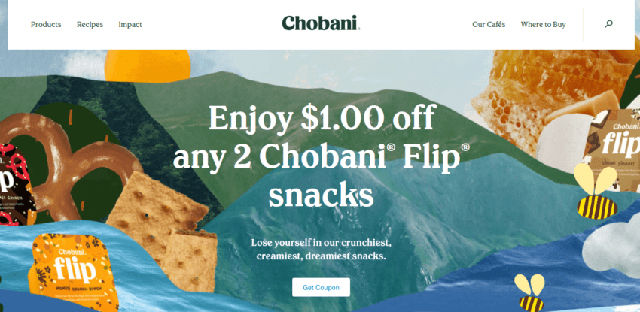
3、Chobani

介紹一下這個提供酸奶的網(wǎng)站。這里似乎沒什么特別之處:標(biāo)準(zhǔn)的導(dǎo)航、水平菜單、方便的滾動……事實上,這些元素都非常完美,就用戶體驗而言,這個網(wǎng)站完全可以被視為典范。
頁面之間的轉(zhuǎn)換伴隨著令人賞心悅目的動畫。菜單按鈕隱藏了一個信息豐富、結(jié)構(gòu)良好的列表。我們可以沒完沒了地描述它的優(yōu)點,但正如人們所說的,一舉多得總比聽七次好。
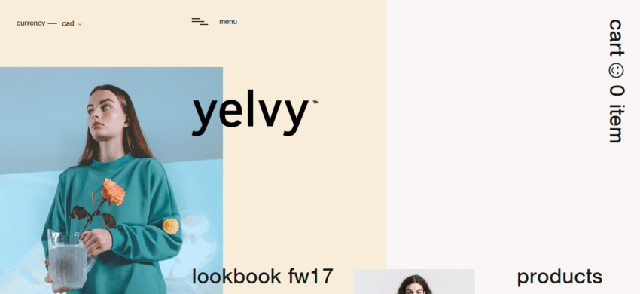
4、Yelvy

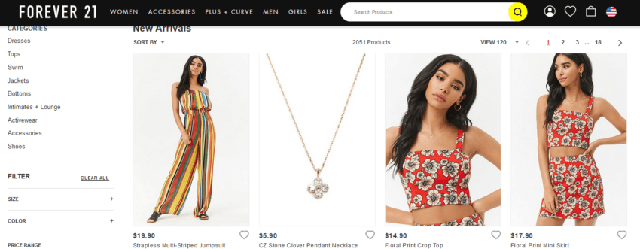
Yelvy是加拿大服飾品牌。顯然,他們的網(wǎng)站非常時尚,這并不影響其導(dǎo)航的價值。本網(wǎng)站是商品展示的輔助元素,不會分散用戶購買的注意力。
在這種形式下,許多單一品牌的服裝網(wǎng)站都被設(shè)計出來(以Zara的網(wǎng)站為例)。這一決定還伴隨著壯觀的轉(zhuǎn)變,只會讓人覺得這是一個獨特的、甚至有點未來主義的品牌概念。
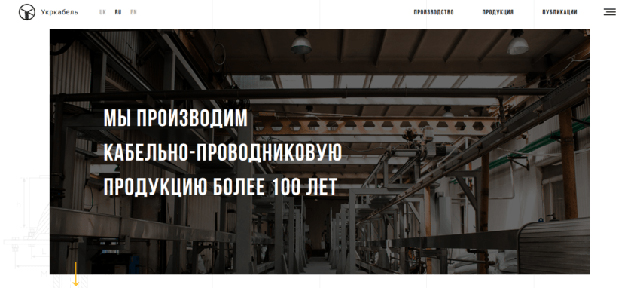
5、Ukrcable

當(dāng)我們看到這個網(wǎng)站時,我們非常驚訝。畢竟,工業(yè)產(chǎn)品的制造商——電纜和導(dǎo)體——往往把主要精力放在生產(chǎn)過程上,實際上根本不關(guān)注互聯(lián)網(wǎng)上的自我展示。但在這種情況下不是這樣。
這個網(wǎng)站無可非議。它是如此直觀,以至于可以被一個完全脫離主題的人理解。這里的菜單非常簡潔——沒有不必要的條目,沒有歧義。如果你打算賣這樣的東西,這個網(wǎng)站可以是一個很好的靈感來源。
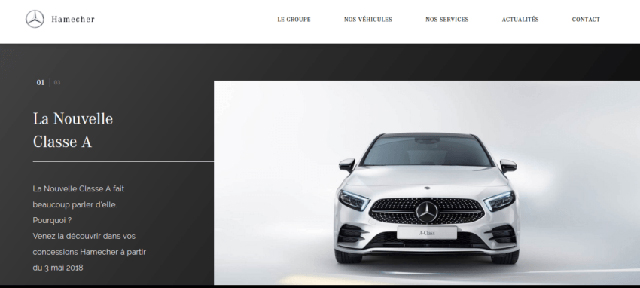
6、Hamecher

這個網(wǎng)站致力于銷售和服務(wù)梅賽德斯-奔馳類《A》汽車。即使是一個不懂法語的人,如果沒有翻譯,也可以使用這個資源。通過單擊菜單項打開的每個頁面的目的都可以通過附帶的圖片清楚地說明。一般來說,我們建議,任何以如此嚴(yán)格和正式的偽裝出現(xiàn)的航行都要仔細考慮。
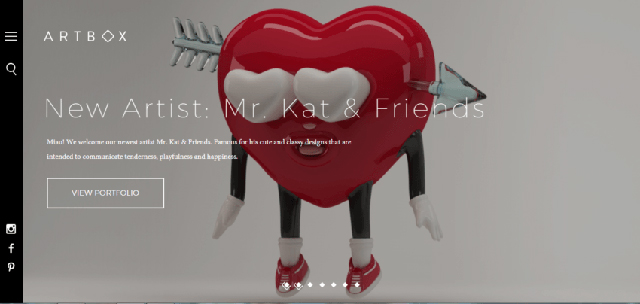
7、Artbox

Artbox是一個荷蘭解決方案,向公眾展示藝術(shù)家和他們的作品。正如所有現(xiàn)代網(wǎng)站所需要的,這里的重點是在圖形上,而菜單和其他導(dǎo)航元素都是極簡主義的,不會給人留下太大的印象。盡管如此,上面的截圖在一個截圖中顯示了所有可點擊的對象(菜單,社交網(wǎng)絡(luò)鏈接,CTA)。還有什么能更有力地說明設(shè)計師的才華呢?
如何做一個完美的網(wǎng)站導(dǎo)航設(shè)計:結(jié)論
正如你所看到的,在現(xiàn)代網(wǎng)站的界面中設(shè)計導(dǎo)航需要花費大量的時間和精力。特別是,在開發(fā)的這個階段,實現(xiàn)了相當(dāng)復(fù)雜的技巧和工具,這些技巧和工具需要來自設(shè)計人員的特殊專業(yè)技能。
當(dāng)然,你也可以選擇另一種方式。例如,您可以選擇一個現(xiàn)成的模板并根據(jù)您的需要進行調(diào)整;然而,經(jīng)驗豐富的互聯(lián)網(wǎng)營銷專家強烈反對這種做法——在大多數(shù)情況下,所選擇的布局在配置上不夠靈活(例如:,不會提供適當(dāng)級別的目錄結(jié)構(gòu))。此外,布局可能很容易識別(例如。甚至在最大的定制之后。
在這種情況下你能做什么?答案其實很簡單。如果您對web開發(fā)不熟悉,我們強烈建議您聘請專業(yè)人士來創(chuàng)建網(wǎng)站導(dǎo)航設(shè)計。只有這樣,您才能從上面的10個想法中得到一個有保證的積極結(jié)果,并提供最大的可用性。要得到一個容易導(dǎo)航的網(wǎng)站,只要聯(lián)系我們!我們將根據(jù)您的業(yè)務(wù)需要創(chuàng)建一個完全獨特的解決方案。
日期:2019-11 瀏覽次數(shù):23202
日期:2019-11 瀏覽次數(shù):22832
日期:2019-11 瀏覽次數(shù):19922
日期:2019-11 瀏覽次數(shù):19229
日期:2019-11 瀏覽次數(shù):17852
日期:2019-11 瀏覽次數(shù):18716
日期:2019-11 瀏覽次數(shù):18032
日期:2019-11 瀏覽次數(shù):18129
日期:2019-11 瀏覽次數(shù):5219
日期:2019-11 瀏覽次數(shù):5879
日期:2019-11 瀏覽次數(shù):5851
日期:2019-11 瀏覽次數(shù):5432
日期:2019-11 瀏覽次數(shù):5793
日期:2019-11 瀏覽次數(shù):5774
日期:2019-11 瀏覽次數(shù):5447
日期:2019-11 瀏覽次數(shù):5228
日期:2019-11 瀏覽次數(shù):4999
日期:2019-11 瀏覽次數(shù):5045
日期:2019-11 瀏覽次數(shù):6192
日期:2019-11 瀏覽次數(shù):5996
日期:2019-11 瀏覽次數(shù):5368
日期:2019-11 瀏覽次數(shù):5884
日期:2019-11 瀏覽次數(shù):5128
日期:2019-11 瀏覽次數(shù):4832
日期:2019-11 瀏覽次數(shù):5165
日期:2019-11 瀏覽次數(shù):5368
日期:2019-11 瀏覽次數(shù):6293
日期:2019-11 瀏覽次數(shù):5258
日期:2019-11 瀏覽次數(shù):5632
日期:2019-11 瀏覽次數(shù):5438
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.