歡迎您光臨深圳塔燈網(wǎng)絡(luò)科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-09 文章編輯:小燈 瀏覽次數(shù):3402
有時(shí)候,觀察設(shè)計(jì)趨勢(shì)最有趣的部分是當(dāng)你開(kāi)始注意到趨勢(shì)中微妙的變化,從而創(chuàng)造出新的設(shè)計(jì)模式。這個(gè)月的每一種趨勢(shì)都是一些非常流行的東西的進(jìn)化,都有著有趣的變化。以下是本月的設(shè)計(jì)趨勢(shì):
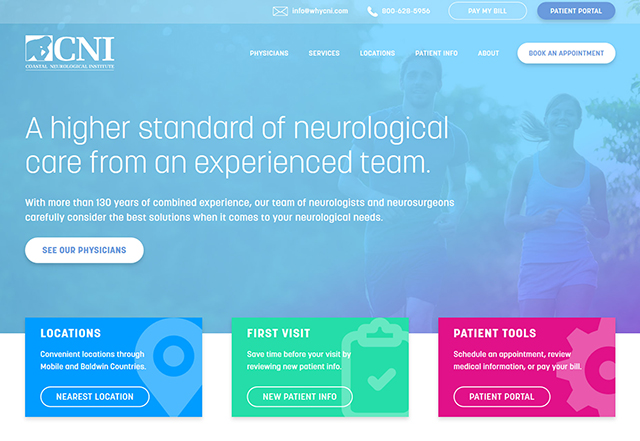
1、全屏照片
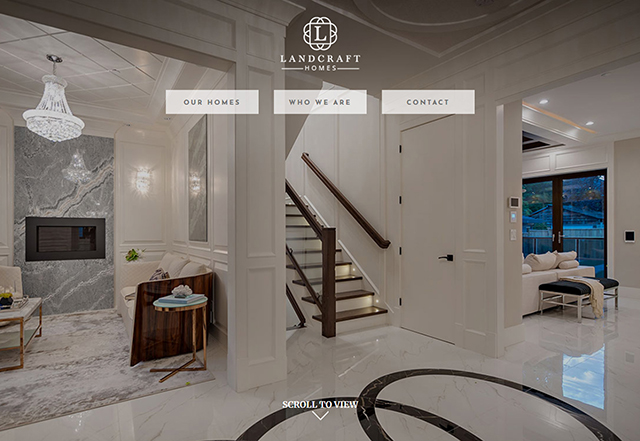
通過(guò)全屏照片顯示,超大的英雄形象變得更大。這個(gè)網(wǎng)站設(shè)計(jì)趨勢(shì)的關(guān)鍵元素是,主“屏幕”被去掉了其他元素,這樣照片就可以填滿整個(gè)屏幕。
在圖像區(qū)域之外沒(méi)有單獨(dú)的導(dǎo)航空間或其他元素。所有元素實(shí)際上都包含在映像中。這個(gè)設(shè)計(jì)理念最適合一個(gè)偉大的形象。由于缺乏其他元素,只有最好、最引人注目、最有趣的照片才能以這種方式進(jìn)行設(shè)計(jì)。
下面的大多數(shù)設(shè)計(jì)示例都有隱藏在圖像區(qū)域內(nèi)的導(dǎo)航功能——最常見(jiàn)的是使用漢堡包圖標(biāo)——還有許多其他地方可以點(diǎn)擊或吸引用戶(hù)。所以這個(gè)圖像必須是一個(gè)令人興奮的東西。
雖然這些設(shè)計(jì)看起來(lái)很棒,但是它們可能會(huì)帶來(lái)一些可用性的挑戰(zhàn),包括缺少對(duì)其他元素的對(duì)比空間、消息傳遞的最小使用或空間,以及用戶(hù)在到達(dá)頁(yè)面后要做什么。
其他設(shè)計(jì)元素,如線或用戶(hù)提示(“滾動(dòng)更多”)可以幫助。當(dāng)然,這種類(lèi)型的設(shè)計(jì)在沒(méi)有大量?jī)?nèi)容和強(qiáng)大視覺(jué)效果的項(xiàng)目中效果最好。



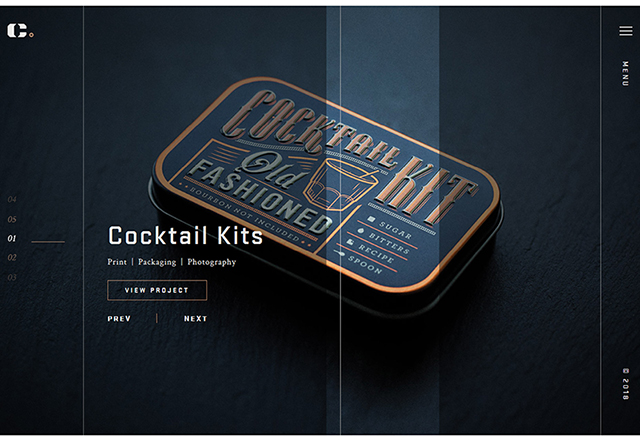
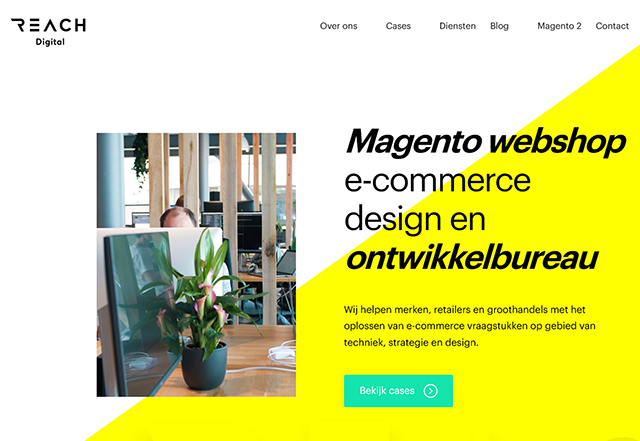
2、新的分屏
分屏設(shè)計(jì)最棒的一點(diǎn)是它們與響應(yīng)格式配合得很好。你可以在桌面上看到雙倍的內(nèi)容,在移動(dòng)屏幕上看到堆疊的內(nèi)容。不管設(shè)備是什么,用戶(hù)都不會(huì)因?yàn)楦脑O(shè)備類(lèi)型而感到錯(cuò)過(guò)任何東西。
分屏設(shè)計(jì)的功能和形式并沒(méi)有發(fā)生太大的變化,但已經(jīng)轉(zhuǎn)向了不對(duì)稱(chēng)和對(duì)角的分屏。美學(xué)的簡(jiǎn)單改變(同時(shí)保持雙內(nèi)容設(shè)計(jì)元素的強(qiáng)大功能)是引人注目的,值得一試。從明亮的白色和黃色的組合達(dá)到數(shù)字簡(jiǎn)單的黑白風(fēng)格的玩具手槍創(chuàng)意Weima 1/4分裂,每個(gè)替代吐比完美對(duì)稱(chēng)分裂一個(gè)更有趣的這幾年一直主導(dǎo)著這一趨勢(shì)。分屏項(xiàng)目的優(yōu)點(diǎn)是它們幾乎可以使用任何類(lèi)型或數(shù)量的內(nèi)容。
從小網(wǎng)站到大量的內(nèi)容,分割屏幕給用戶(hù)提供了一個(gè)選擇,當(dāng)涉及到如何以及如何在設(shè)計(jì)中首先參與。分屏選項(xiàng)提供了“這個(gè)或那個(gè)”用戶(hù)體驗(yàn),在用戶(hù)進(jìn)行二進(jìn)制選擇的同時(shí)與內(nèi)容交互。從用戶(hù)的角度來(lái)說(shuō),它很容易理解,而且功能非常強(qiáng)大。



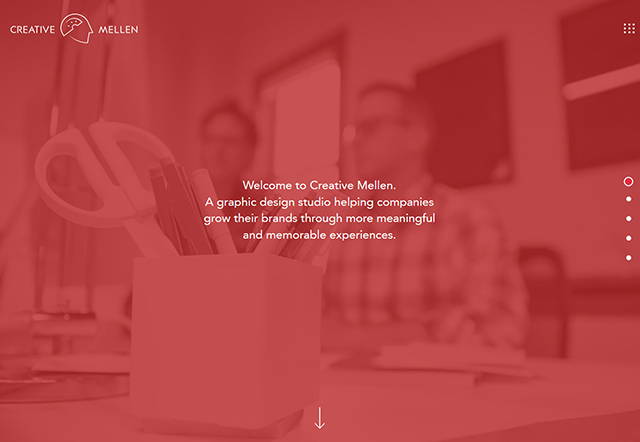
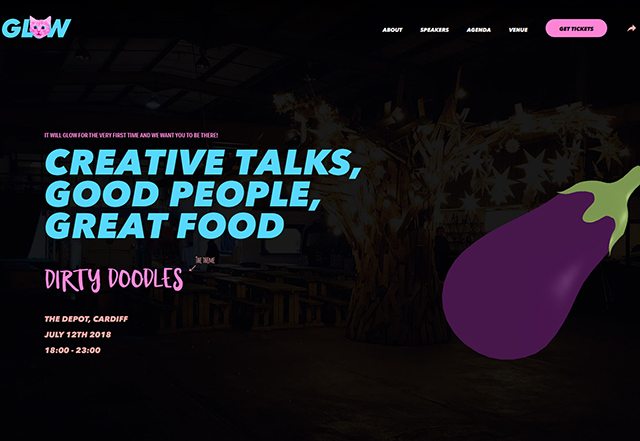
3、色彩覆蓋以最小的透明度
另一個(gè)非常流行的趨勢(shì)是在照片或視頻上使用透明的顏色覆蓋。這種技術(shù)很受歡迎,因?yàn)樗兄趧?chuàng)建一種層疊效果,可以更容易地將文本和其他元素包含到具有更一致顏色對(duì)比度的圖像之上。
設(shè)計(jì)師們?cè)谶@里采用了透明選項(xiàng),這樣背景元素就很難一目了然了。在下面的每個(gè)例子中,你必須仔細(xì)觀察圖片中發(fā)生了什么,或者它是如何與設(shè)計(jì)相關(guān)的。關(guān)于這一趨勢(shì)的兩個(gè)觀察:
它看起來(lái)很酷。覆蓋層有足夠的紋理和深度,比單一的背景色更具視覺(jué)吸引力。但是,你失去了對(duì)圖像所包含的信息的任何理解。透明片太“厚”了,不需要很多“工作”就無(wú)法清晰地辨別圖像。(我們知道,隨便的網(wǎng)站用戶(hù)不會(huì)努力去理解內(nèi)容。)
這就留給我們一個(gè)問(wèn)題,這個(gè)趨勢(shì)是否真的有效。是的,它看起來(lái)不錯(cuò),但是你真的提供了背景圖像的信息嗎?
不要用這個(gè)概念來(lái)彌補(bǔ)不足的形象。如果你想增加深度,并且想要一個(gè)不需要仔細(xì)準(zhǔn)備的圖片,請(qǐng)使用這個(gè)概念。
在下面的每個(gè)示例中,前景中的元素對(duì)于整個(gè)設(shè)計(jì)目標(biāo)的消息傳遞要比顏色覆蓋下的圖像重要得多。在每個(gè)實(shí)例中,映像都提供了附加信息的提示,但不是消息的關(guān)鍵部分。它并不能真正幫助用戶(hù)理解,它更像是一種視覺(jué)上的強(qiáng)調(diào)。
這是一個(gè)棘手的技巧。如果你計(jì)劃在你的項(xiàng)目中使用這個(gè)趨勢(shì),確保你有正確的圖像和透明的覆蓋。
收集大量關(guān)于人們?cè)趫D像中可以看到和看不到的東西的反饋,以及使用需要這么多視覺(jué)工作的東西是否值得付出努力。如果用戶(hù)與它斗爭(zhēng),他們將放棄設(shè)計(jì),這一點(diǎn)也沒(méi)有好處。



總結(jié)
推動(dòng)潮流前進(jìn)是一件很有趣的事情,它可以讓設(shè)計(jì)保持新鮮,消除當(dāng)一項(xiàng)技術(shù)變得太流行時(shí),有時(shí)會(huì)出現(xiàn)的千篇一律的外觀。你對(duì)設(shè)計(jì)中的這些進(jìn)化有什么看法?你會(huì)使用他們嗎?
日期:2019-11 瀏覽次數(shù):23202
日期:2019-11 瀏覽次數(shù):22832
日期:2019-11 瀏覽次數(shù):19922
日期:2019-11 瀏覽次數(shù):19229
日期:2019-11 瀏覽次數(shù):17852
日期:2019-11 瀏覽次數(shù):18716
日期:2019-11 瀏覽次數(shù):18032
日期:2019-11 瀏覽次數(shù):18129
日期:2019-11 瀏覽次數(shù):5219
日期:2019-11 瀏覽次數(shù):5879
日期:2019-11 瀏覽次數(shù):5851
日期:2019-11 瀏覽次數(shù):5432
日期:2019-11 瀏覽次數(shù):5793
日期:2019-11 瀏覽次數(shù):5774
日期:2019-11 瀏覽次數(shù):5447
日期:2019-11 瀏覽次數(shù):5228
日期:2019-11 瀏覽次數(shù):4999
日期:2019-11 瀏覽次數(shù):5045
日期:2019-11 瀏覽次數(shù):6192
日期:2019-11 瀏覽次數(shù):5996
日期:2019-11 瀏覽次數(shù):5368
日期:2019-11 瀏覽次數(shù):5884
日期:2019-11 瀏覽次數(shù):5128
日期:2019-11 瀏覽次數(shù):4832
日期:2019-11 瀏覽次數(shù):5165
日期:2019-11 瀏覽次數(shù):5368
日期:2019-11 瀏覽次數(shù):6293
日期:2019-11 瀏覽次數(shù):5258
日期:2019-11 瀏覽次數(shù):5632
日期:2019-11 瀏覽次數(shù):5438
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.