歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-09 文章編輯:小燈 瀏覽次數:3273
自從CSS Grid的出現它就變得很受歡迎,它甚至被我們行業最新的官方流行語所引用。談論著它是未來的網頁設計和布局。我可以滔滔不絕地說,當狂熱發生的時候,沒有使用網格的人會被拋在后面,維基百科的互聯網先驅名單上的每一個人都會回來帶我們去參加天空中的偉大的局域網聚會。
我的觀點是,如果你一直在關注——如果你正在閱讀這篇文章,你可能會關注——那么你就已經知道了。但是,讓我們假設您已經聽說了很多關于CSS Grid的好東西,但是還沒有機會使用它。你從哪里開始呢?
教程
您的第一步將是熟悉CSS Grid的基本原理。我們有很多博客文章和視頻教程。我想說的是,當你有時間的時候,讓我看看這里的一切,因為它們都提供了不同的視角,可以幫助你更好地理解CSS Grid。
網格的例子
Grid by Example是一個專門用于CSS Grid的網站,它是一個更完整的資源。他們有教程。他們的例子。他們有現成的HTML模板,視頻教程,還有比我們這里更多的資源鏈接。
這個網站碰巧是由Rachel Andrew創建的,她是CSS工作組的顧問,現在已經推廣CSS Grid有一段時間了。所以她知道自己的事。
布局的土地
Layout Land是YouTube上的一個頻道,主要關注——你可能已經猜到了——布局。這些視頻由珍·西蒙斯(Jen Simmons)創建和主持,她創造了“固有的網頁設計”(參見本文中鏈接的第一件事),主要關注CSS Grid,以及其他一些非常有用的信息。
CSS網格
CSS網格是一個免費的25視頻課程。這些視頻是由傳奇的韋斯·博斯(Wes Bos)制作的,他為網絡開發者制作了相當多的視頻課程。本課程提供了入門文件,完成了每個問題的解決方案。
css技巧
對于那些沒有時間上視頻課程的人來說,我們有一些不錯的老式博客文章。而且他們是我們在CSS-Tricks的好朋友!(嗯,他們是我的朋友,但他們還不知道。)
對于快速而骯臟的介紹,您將希望閱讀Robin Rendle的CSS Grid。
要獲得一個包含示例的更完整的指南、所有您可能需要的代碼選項、術語介紹,以及更多內容,您應該查看關于Grid的完整指南。
工具
好吧,你知道基本的知識。現在我們有一些工具可以讓你的生活變得更簡單只要你把CSS網格放在一起:
瀏覽器的工具
無論你是像我一樣在瀏覽器中設計網站,還是僅僅需要在草圖中實現別人的設計,它都會幫助你看清你在做什么。當談到CSS網格時,這并不是最簡單的事情。當然,您可以收集一些示例內容并開始布局,或者您可以使用基于瀏覽器的網格檢查器。
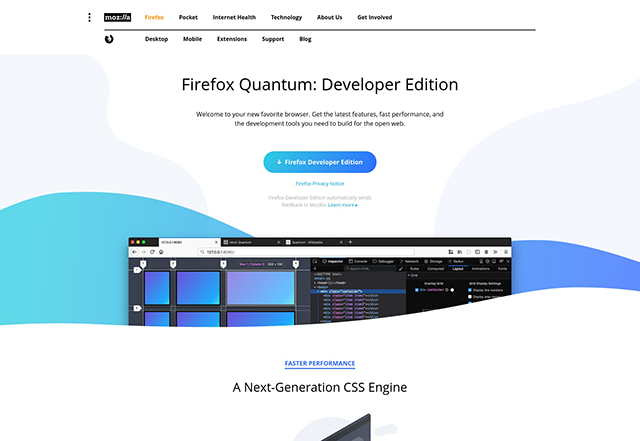
火狐量子:開發者版有一個,還有很多額外的好處。實際上,如果您在瀏覽器中進行設計,這可能是最好的瀏覽器之一。

到目前為止,Chrome擁有Gridman - CSS網格檢查器擴展。現在,它是第三方的延伸,包含了所有的風險。當你用鼠標懸停在網格上時,它也只能“顯示”網格。希望這能盡快得到解決。
CSS網格生成器
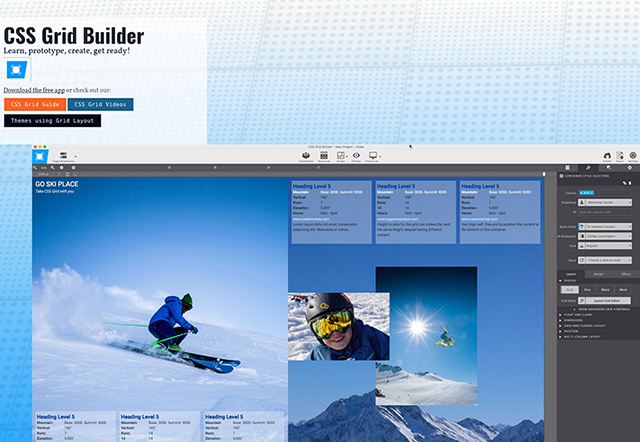
當你已經在瀏覽器中工作的時候,這些都很好,但是如果你想在CSS中構建一個自定義網格,粘貼到你的文件中,然后呢?進入CoffeeCup CSS網格構建器。這是一個針對Windows和Mac桌面的免費應用程序,可以讓您快速、輕松地設計CSS布局,然后將其導入其他項目。
你可以設置網格、浮動布局等等,所有這些都是在視覺界面中設計的,可以幫助你完成很多基本的布局工作。現在,你必須提供一些個人數據(姓名/電子郵件)來下載這個應用程序,否則它是免費的。

由IBM GRIDISH
現在,CSS Grid擁有出色的現代瀏覽器支持,但并不是非常好的遺留瀏覽器支持。如果你也想支持舊瀏覽器,你會怎么做?你可以試試Gridish,它是一個節點。IBM創建的js項目。
基本上,你輸入你的網格的規格,你得到兩件事:
為您的設計團隊自動生成帶有畫板和布局文件的草圖文件。
SASS/CSS代碼為您的網格,有一個內置在Flexbox的后備網格,它目前有更好的瀏覽器支持。
他們還提供了一個Chrome擴展,專門用于檢查用這個工具構建的CSS網格。您可以在上面的官方鏈接上閱讀關于該項目的所有內容,或者直接訪問GitHub repo。

就這些了,真的。CSS Grid仍然是一種相當“新”的技術,因此盡管有大量的資源,但目前它們大多覆蓋相同的領域。但隨著時間的推移,我懷疑我們會看到更多。
日期:2019-11 瀏覽次數:23202
日期:2019-11 瀏覽次數:22832
日期:2019-11 瀏覽次數:19922
日期:2019-11 瀏覽次數:19229
日期:2019-11 瀏覽次數:17852
日期:2019-11 瀏覽次數:18716
日期:2019-11 瀏覽次數:18032
日期:2019-11 瀏覽次數:18129
日期:2019-11 瀏覽次數:5219
日期:2019-11 瀏覽次數:5879
日期:2019-11 瀏覽次數:5851
日期:2019-11 瀏覽次數:5432
日期:2019-11 瀏覽次數:5793
日期:2019-11 瀏覽次數:5774
日期:2019-11 瀏覽次數:5447
日期:2019-11 瀏覽次數:5228
日期:2019-11 瀏覽次數:4999
日期:2019-11 瀏覽次數:5045
日期:2019-11 瀏覽次數:6192
日期:2019-11 瀏覽次數:5996
日期:2019-11 瀏覽次數:5368
日期:2019-11 瀏覽次數:5884
日期:2019-11 瀏覽次數:5128
日期:2019-11 瀏覽次數:4832
日期:2019-11 瀏覽次數:5165
日期:2019-11 瀏覽次數:5368
日期:2019-11 瀏覽次數:6293
日期:2019-11 瀏覽次數:5258
日期:2019-11 瀏覽次數:5632
日期:2019-11 瀏覽次數:5438
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.