歡迎您光臨深圳塔燈網(wǎng)絡(luò)科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-04 文章編輯:小燈 瀏覽次數(shù):3161
工欲善其事,必先利其器,一款好的開發(fā)工具可以讓我們效率提高很多,前端開發(fā)工具很多,visual studio、Dreamweaver、sublime、webstorm、notepad++都可以用于前端開發(fā)。
但是在制作PageAdmin模板時(shí)候我們建議大家還是用visual studio,visual studio堪稱宇宙最強(qiáng)IDE,沒有之一,安裝時(shí)候建議安裝2017或以上版本。
visual studio默認(rèn)支持razo語法,并能智能提示pageadmin的模板語法,可以讓模板制作效率更高,下面簡(jiǎn)單介紹一下使用方法。
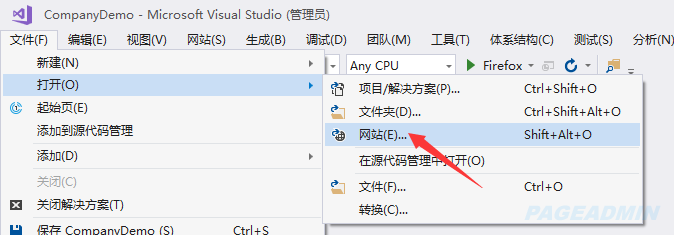
1、打開VS后,找到文件,打開,網(wǎng)站,如下圖。

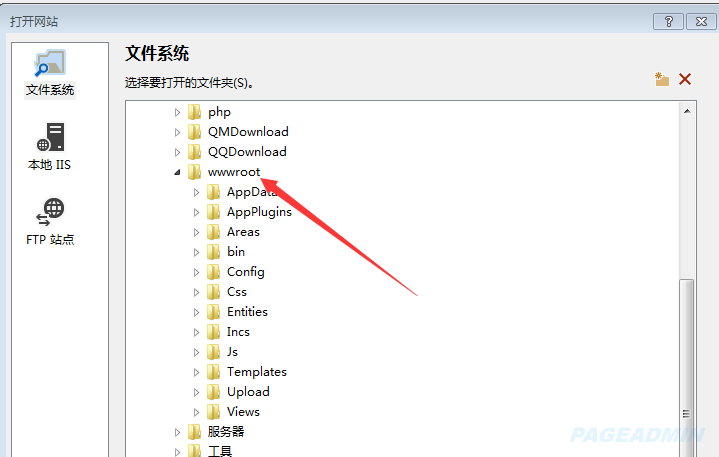
2、找到PageAdmin 4的解壓目錄,如下圖:

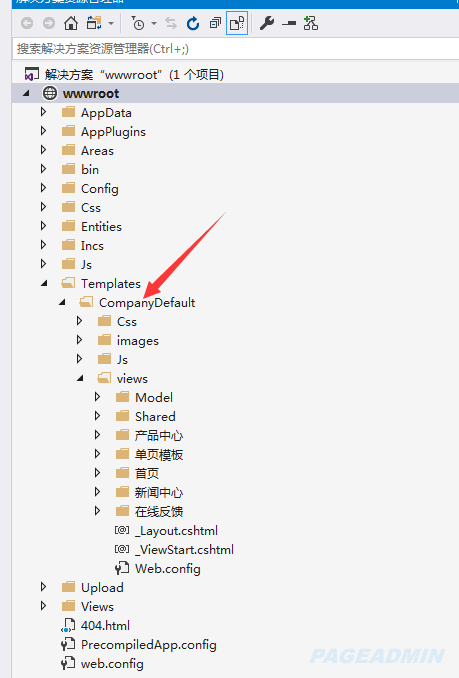
3、確定后vs右側(cè)出現(xiàn)網(wǎng)站目錄,如果沒有出現(xiàn)右側(cè)目錄,點(diǎn)擊頂部窗口菜單>重置窗口布局。

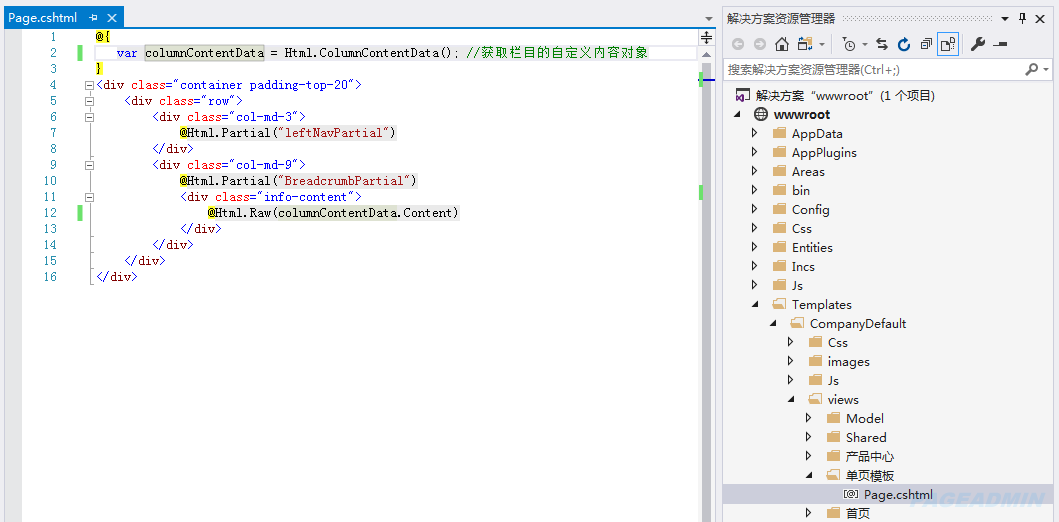
4、打開或新建任意一個(gè).cshtml文件后,打開文件編輯,默認(rèn)高亮支持razor語法,如下圖:

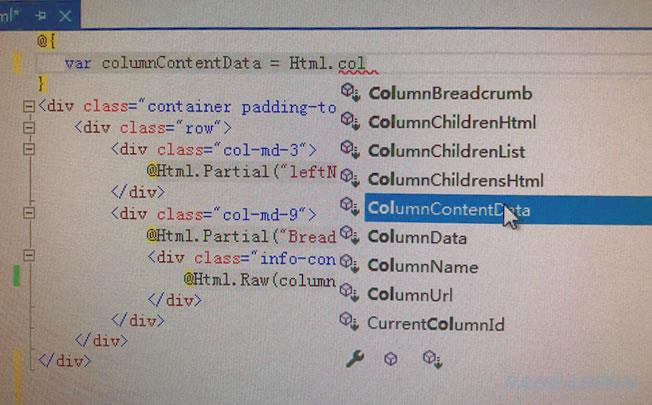
vs不僅支持html,js,css或jquery的智能提示,還支持pageadmin模板語法的智能提示,如下圖,輸入Html.col后就會(huì)出現(xiàn)相關(guān)的調(diào)用語法,如下圖:

做模板時(shí)候不需要記住pageAdmin所有的模板語法,小編我自己也不完全記得,但是知道其中一個(gè)關(guān)鍵詞,然后通過智能提示來獲取,不用死記硬背,省事。
日期:2019-04 瀏覽次數(shù):3194
日期:2019-04 瀏覽次數(shù):3181
日期:2019-04 瀏覽次數(shù):3089
日期:2019-04 瀏覽次數(shù):2908
日期:2019-04 瀏覽次數(shù):3005
日期:2019-04 瀏覽次數(shù):3160
日期:2019-04 瀏覽次數(shù):3103
日期:2019-04 瀏覽次數(shù):3370
日期:2019-04 瀏覽次數(shù):3432
日期:2019-04 瀏覽次數(shù):3062
日期:2019-04 瀏覽次數(shù):3454
日期:2019-04 瀏覽次數(shù):2861
日期:2019-04 瀏覽次數(shù):3004
日期:2019-04 瀏覽次數(shù):3122
日期:2019-04 瀏覽次數(shù):2970
日期:2019-04 瀏覽次數(shù):3418
日期:2019-04 瀏覽次數(shù):3335
日期:2019-04 瀏覽次數(shù):2999
日期:2019-04 瀏覽次數(shù):3235
日期:2019-04 瀏覽次數(shù):3061
日期:2019-04 瀏覽次數(shù):2825
日期:2019-04 瀏覽次數(shù):3131
日期:2019-04 瀏覽次數(shù):3030
日期:2019-04 瀏覽次數(shù):3124
日期:2019-04 瀏覽次數(shù):3084
日期:2019-04 瀏覽次數(shù):2957
日期:2019-04 瀏覽次數(shù):2807
日期:2019-04 瀏覽次數(shù):2815
日期:2019-04 瀏覽次數(shù):2882
日期:2019-04 瀏覽次數(shù):2905
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.