歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-04 文章編輯:小燈 瀏覽次數:3433
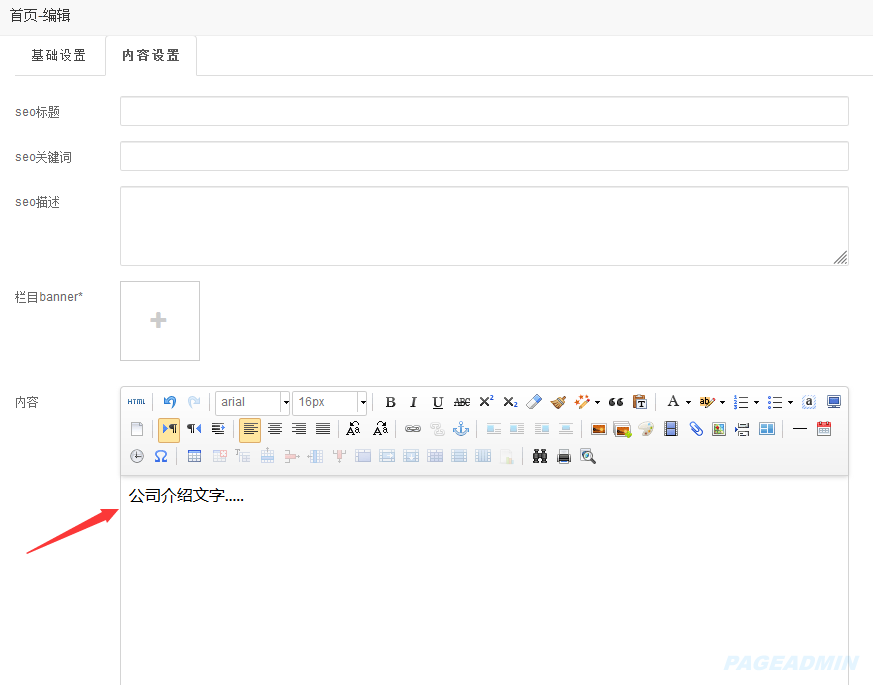
欄目設置界面有兩個設置界面,一個基本設置(關聯(lián)pa_column表),一個內容設置(關聯(lián)pa_column_content表),如下圖:

這個界面內容都屬于自定義字段內容,字段的增加和修改參考相關教程,下面直接上代碼演示如何獲取內容字段(字段名:content)。
@{??
var?columnContent=?Html.ColumnContentData();?//獲取當前欄目的內容表數據,返回一個對象。
}
<div?class="content">
@Html.Raw(columnContent.Content)
</div>注意:這里用到了Html.Raw方法,如果直接用@columnContent.Content獲取的內容會經過html轉碼,這里采用Html.Raw方法來保證內容不被html編碼。
日期:2019-04 瀏覽次數:3194
日期:2019-04 瀏覽次數:3181
日期:2019-04 瀏覽次數:3089
日期:2019-04 瀏覽次數:2908
日期:2019-04 瀏覽次數:3005
日期:2019-04 瀏覽次數:3160
日期:2019-04 瀏覽次數:3103
日期:2019-04 瀏覽次數:3370
日期:2019-04 瀏覽次數:3432
日期:2019-04 瀏覽次數:3062
日期:2019-04 瀏覽次數:3454
日期:2019-04 瀏覽次數:2861
日期:2019-04 瀏覽次數:3004
日期:2019-04 瀏覽次數:3122
日期:2019-04 瀏覽次數:2970
日期:2019-04 瀏覽次數:3418
日期:2019-04 瀏覽次數:3335
日期:2019-04 瀏覽次數:2999
日期:2019-04 瀏覽次數:3235
日期:2019-04 瀏覽次數:3061
日期:2019-04 瀏覽次數:2825
日期:2019-04 瀏覽次數:3131
日期:2019-04 瀏覽次數:3030
日期:2019-04 瀏覽次數:3124
日期:2019-04 瀏覽次數:3084
日期:2019-04 瀏覽次數:2957
日期:2019-04 瀏覽次數:2807
日期:2019-04 瀏覽次數:2815
日期:2019-04 瀏覽次數:2882
日期:2019-04 瀏覽次數:2905
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.