歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-04 文章編輯:小燈 瀏覽次數:3236
模板頁制作沒有什么特殊要求,和普通html頁面區別是頁面要求.cshtml后綴文件,以便可以在html中結合razor語法使用,對于模板制作有一些好的建議,大家可以考慮按這些約定來制作會讓模板管理和維護更清晰:
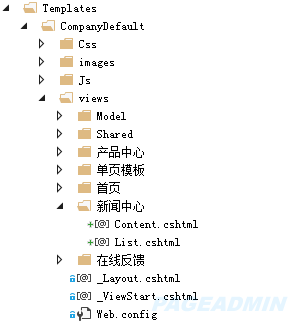
1、模板主要用于欄目調用,所以建議Views下建目錄分類存在,比如新聞中心一般都列表模板和內容頁模板,可以新建一個新聞中心的目錄用來存在對應欄目模板文件,如下圖:

2、有些模板會是欄目共用的,比如單頁模板,可以建一個方便自己識別的目錄,比如我習慣建一個名稱為“單頁模板”的目錄用于存放這些公用模板。
3、模板文件命名建議和用途相關,如果首頁命名為index.cshtml或home.cshtml,列表頁命名為:list.cshtml,內容頁命名為content.cshtml,圖片列表命名:imgList.cshtml,當然最重要是自己能很清晰識別。
4、一些局部公共地方可以做成局部頁面,比如分頁中的分頁控制按鈕代碼,這部分代碼在新聞,產品,視頻等頁面都可能被用到,提出來做成局部頁會是代碼重用性更好,然后模板中通過Html.Partial方法引用即可。
日期:2019-04 瀏覽次數:3194
日期:2019-04 瀏覽次數:3181
日期:2019-04 瀏覽次數:3089
日期:2019-04 瀏覽次數:2908
日期:2019-04 瀏覽次數:3005
日期:2019-04 瀏覽次數:3160
日期:2019-04 瀏覽次數:3103
日期:2019-04 瀏覽次數:3370
日期:2019-04 瀏覽次數:3432
日期:2019-04 瀏覽次數:3062
日期:2019-04 瀏覽次數:3454
日期:2019-04 瀏覽次數:2861
日期:2019-04 瀏覽次數:3004
日期:2019-04 瀏覽次數:3122
日期:2019-04 瀏覽次數:2970
日期:2019-04 瀏覽次數:3418
日期:2019-04 瀏覽次數:3335
日期:2019-04 瀏覽次數:2999
日期:2019-04 瀏覽次數:3235
日期:2019-04 瀏覽次數:3061
日期:2019-04 瀏覽次數:2825
日期:2019-04 瀏覽次數:3131
日期:2019-04 瀏覽次數:3030
日期:2019-04 瀏覽次數:3124
日期:2019-04 瀏覽次數:3084
日期:2019-04 瀏覽次數:2957
日期:2019-04 瀏覽次數:2807
日期:2019-04 瀏覽次數:2815
日期:2019-04 瀏覽次數:2882
日期:2019-04 瀏覽次數:2905
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.